Nov 15, 2024
VICDNA
【無障礙網站是甚麼?】⼀次搞懂無障礙的標準、重要性及設計Tips

有些⼈可能會以為『 無障礙網站 』是給有視覺障礙、聽覺障礙或是⾝障⼈⼠使⽤的網站。這其實是多數⼈會有的誤解,因為無障礙網站反⽽是 UI / UX 考慮更周詳的製作⽅式。
因為無障礙網站為了讓⾝障⼈⼠能夠更⽅便的瀏覽網站,會更注重像是圖⽚的替代⽂字、顏⾊的對⽐呈現以及透過鍵盤也能跟網站互動的⽅式等。以上作法除了能提升網站的使⽤體驗之外, 也有機會提⾼在 Google 搜尋結果的排名,因為讓使⽤者有良好的瀏覽體驗,本來就是 SEO 的⽬的之⼀。
無障礙網站的⽬的就是降低使⽤者的試錯成本,讓每個⼈都可以很直覺的使⽤網站。本篇⽂章將與你分享無障礙網站的標準、無障礙網站的重要性、無障礙網站 5 個設計Tips 以及無障礙網站的設計流程。
無障礙網站的標準
● 無障礙標章等級
無障礙網站必須經過不同項⽬的審核,才能獲取標章得到認證,⽽無障礙標章主要是根據網⾴內容無障礙指南(WCAG)進⾏評估,主要分為三個合規等級:

無障礙標章圖⽰ : A 等級標章
A 級 :最基礎的合規等級,確保基本的無障礙功能 ( 例 : 可透過鍵盤導航的設計 ),使某些有障礙的⽤戶能夠訪問網⾴內容。

無障礙標章圖⽰ : AA 等級標章
AA 級 : 這個等級通常是公司/組織製作無障礙網站的⽬標,因為它確保⼤多數有障礙的⽤戶能夠叫好的使⽤及理解網⾴內容,其特⾊包含⾊彩對⽐、圖像的替代⽂字、表單欄位標籤等。
維克製作的專案『 1968 』以及『 職災守護 』兩款 APP 皆屬於 AA 級別。
 無障礙標章圖⽰ : AAA 等級標
無障礙標章圖⽰ : AAA 等級標
AAA 級 : 這個等級提供了最全⾯的無障礙功能,確保幾乎所有有障礙的⽤戶都能夠順利訪問和使⽤網⾴內容,例如 : ⼿語翻譯,但要滿⾜這個等級的條件並不容易,所以通常不會以此等級作為網站製作的標準。
附帶⼀提,以上等級的合規要求是累積的,也就是說,要達到 AA 級別的合規性,網站必須先滿⾜ A 級別的所有要求;以此類推,要達到 AAA 級別,網站必須滿⾜ A 和 AA 級別的所有要求。
● 無障礙審核標準 4 原則
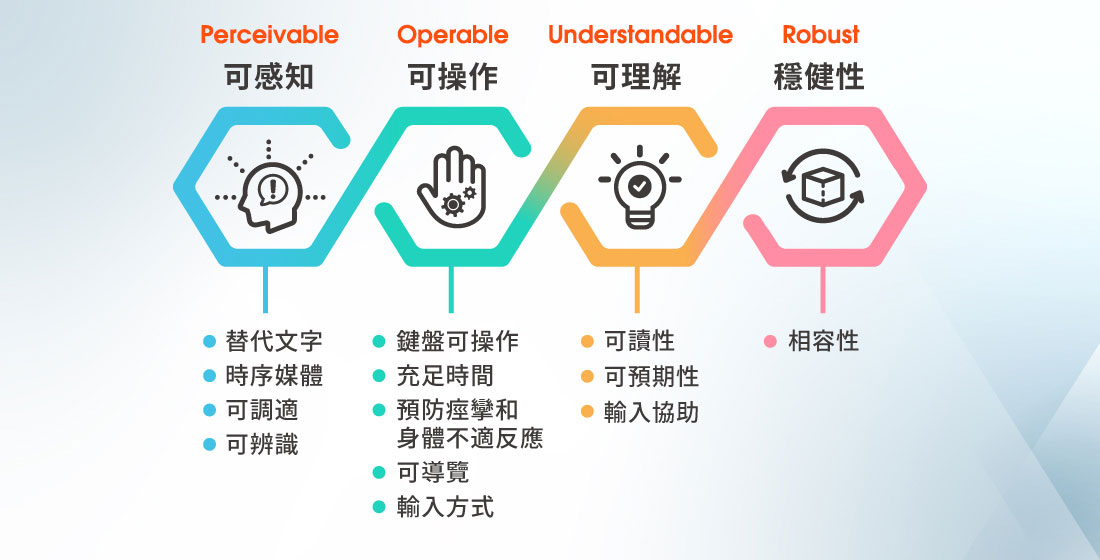
無障礙標準 4 原則簡稱為 POUR ( 包含 Perceivable、Operable、Understandable、 Robust )。

圖⽚來源 : 數位發展部 政府網站無障礙標章檢測
• 可感知性(Perceivable):
可感知性指的是網站內容必須能夠被所有⽤戶感知 ( 視覺或聽覺 ),不能有任何不可檢測或不可⾒的部分,無論他們使⽤哪種感官或輔助技術。
實際案例 : YouTube 視頻提供⾃動⽣成和⼿動添加的字幕功能,讓聽⼒障礙者可以理解視頻內容。
• 可操作性(Operable):
對⼤多數⼈來說網⾴的互動⽅式是透過點擊 ( Click )、滑動 ( Hover ) 或滾動 ( Scroll ) 來操作。對於不能以這些⽅式互動的⼈,可以使⽤語⾳命令或其他輔助設備,例如眼球追踪器。
實際案例 : Google 使⽤ Tab 鍵可以逐⼀訪問 Google ⾸⾴的搜索欄、按鈕和連接,每個元素被選到時都會有明顯的邊框顯⽰。
• 可理解性(Understandable):
可理解性指的是網站內容和操作必須易於理解,無論使⽤者的使⽤⾏為如何,這也是 UI UX 使⽤者介⾯及使⽤者體驗的範疇。
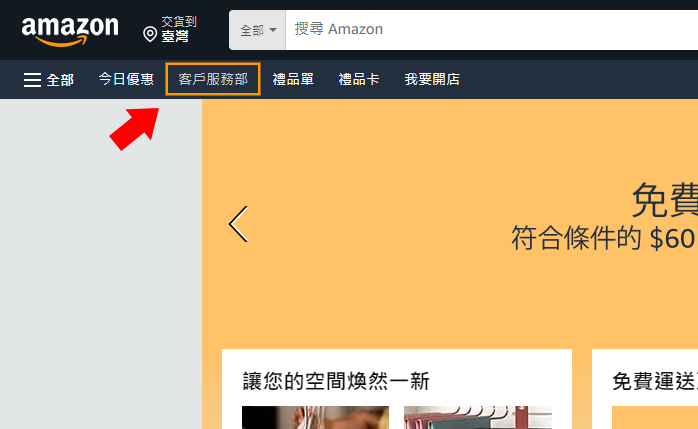
實際案例 : Amazon 網站在各個⾴⾯上使⽤⼀致的導航欄 Navigation,讓使⽤者能夠輕鬆找到產品分類和搜索功能。
• 健全性(Robust):
健全性指的是網站內容和介⾯應該能夠與各種現有和未來的技術兼容,包括不同的瀏覽器、設備和輔助技術。
實際案例 : Wikipedia 使⽤語義化 HTML 標籤,確保內容結構清晰,並且網站在多種瀏覽器和設備上顯⽰良好。
● 如何申請無障礙標章
(1) 了解並台灣數位發展部(MODA)實施的「網站無障礙規範」
(2) 使⽤⾃動化測試⼯具(如 WAVE、AXE)和⼿動檢測,評估網站的無障礙性並修正問題
(3) 透過台灣數位發展部的官⽅網站,下載並填寫無障礙標章申請表
(4) 若網站通過審核與檢查,將頒發無障礙標章,標⽰於網站上,以證明其無障礙性
● 無障礙網站在不同層⾯的重要性
根據世界衛⽣組織(WHO)的相關報告,截⾄ 2023 年,全球約有 16%的⼈⼝,即⼤約13億⼈,具有某種形式的殘疾,這包括⾝體殘疾以及認知和神經系統障礙。
● 對社會的正⾯效應
(1) 無障礙網站能確保所有⼈,包括殘障⼈⼠,都能平等的造訪網絡資源,增強社會包容性,促進平等關係
(2) 更好的 UI UX 設計有助於所有⽤戶,包括⽼年⼈和技術障礙者,獲得良好的網站使⽤體驗
(3) 展現 CSR 企業社會責任感和道德意識,增強品牌形象
● 對經濟的正⾯效應
(1) 無障礙設計提升更多⼈造訪網站的意願,這包括殘障⼈⼠以及⽼年⼈,進⽽擴⼤了市場規模
(2) 無障礙網站有助於避免法律⾵險並降低相關成本,2018 年⾄ 2022 年間,由於網站無障礙性問題⽽引發的訴訟案例數量幾乎翻倍
(3) 品牌的好感度提升以及良好的設計體驗能夠增加網站黏著度,都能刺激品牌的經濟效益
● 哪些族群特別需要無障礙網站
(1) 視⼒低落者
(2) 失明者
(3) 失聰者
(4) 聽⼒障礙者
(5) 語⾔障礙者
(6) 學習障礙者
(7) 認知障礙者
(8) ⾝體殘疾者
● 無障礙網站 7 個設計 Tips
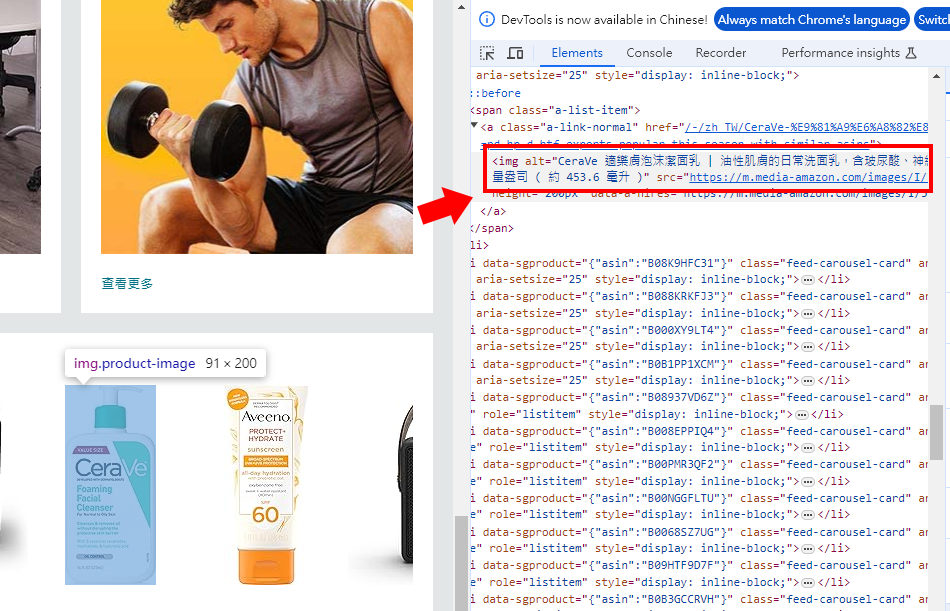
1. 圖⽚增加替代⽂字(alt text)
替代⽂字由屏幕閱讀器和其他輔助技術使⽤,以朗讀圖⽚上的訊息給視障⼈⼠。如下圖 Amazon 的產品圖⽚就會加上 Alt ⽂字描述,在圖⽚無法正常顯⽰時也能看到⽂字,加上 Alt ⽂字也有利於 SEO 的優化。

![]() 圖⽚來源 : Amazon 官網
圖⽚來源 : Amazon 官網
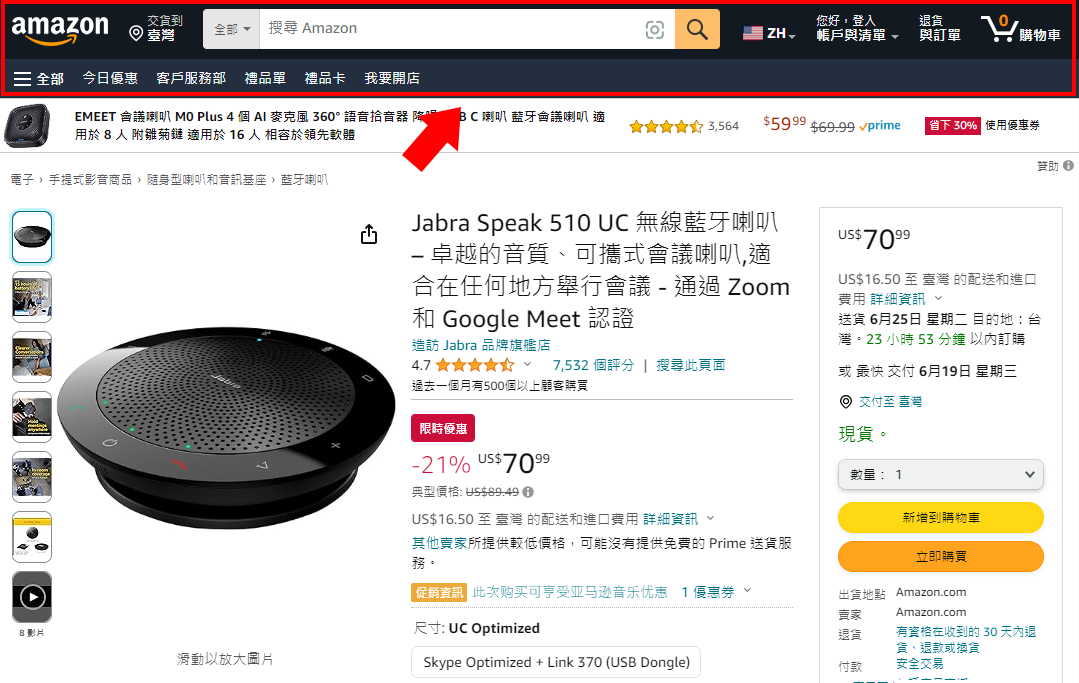
2. 保持網站架構呈現的⼀致性
例如網站的 header 導航區塊以及 footer ⾴尾區塊不管進⼊到網站的哪個⾴⾯,呈現的位置都是相同的,因為⼀致的設計可以幫助⽤戶更快的學會如何瀏覽及使⽤該網站。
以 Amazon 為例,不管是在⾸⾴或是商品⾴,header 的導航區塊都是在同樣`的位置,不會讓使⽤者換⾴之後就不知道怎麼使⽤的狀況。

![]()
3. 確保網站也能透過鍵盤作互動
對於有⾏動障礙或是暫時性殘疾(如⼿指⾻折)的⼈來說,使⽤滑⿏導覽可能會有困難,因此⽤戶可以使⽤ Tab 鍵瀏覽內容,或使⽤模擬鍵盤導航模式的輔助技術。
如下圖 Amazon 的網站可以點 Tab 鍵,按鈕就會開始導覽,每點⼀次 Tab 就會往下⼀個按鈕。

4. 顏⾊對⽐度及 ICON 圖像提⽰
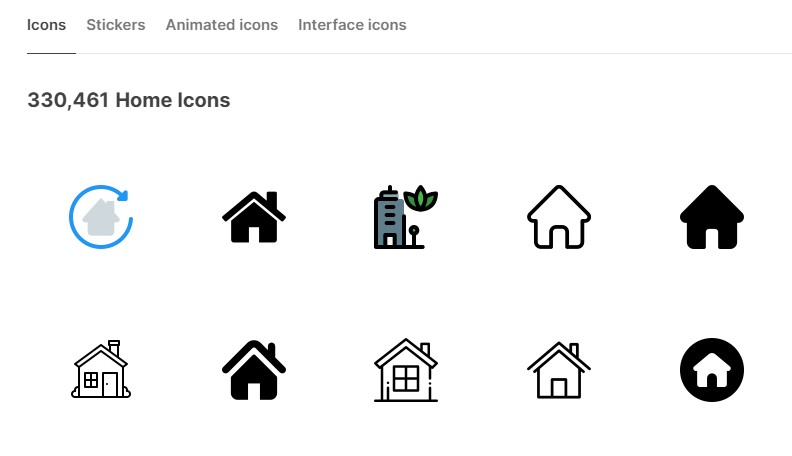
善⽤顏⾊的對⽐能夠提⾼⽂字閱讀的舒適度,例如淺⾊底+深⾊字就能夠很清楚的瀏覽內容,同時網站的主標、副標以及內⽂等也能應⽤顏⾊的對⽐讓使⽤者理解資訊的主次順序。⽽對於⾊盲使⽤者無法⽤顏⾊做判斷時,則可以加上 ICON 圖⽰作為網站功能的引導。以下圖的 ICON 來說,⼀個家的圖⽰就能讓現在的使⽤者直覺的聯想到是回⾸⾴的按鈕。

5. 為⾳頻提供⽂字稿
對於有聽⼒障礙的⼈來說,⾳頻⽂件(如⾳效⽚段、Podcast 或影⽚)對它們來說是無法接收訊息的,所以提供⾳頻內容的⽂字稿可以讓聽⼒障礙⼈⼠也能讀取這些內容。
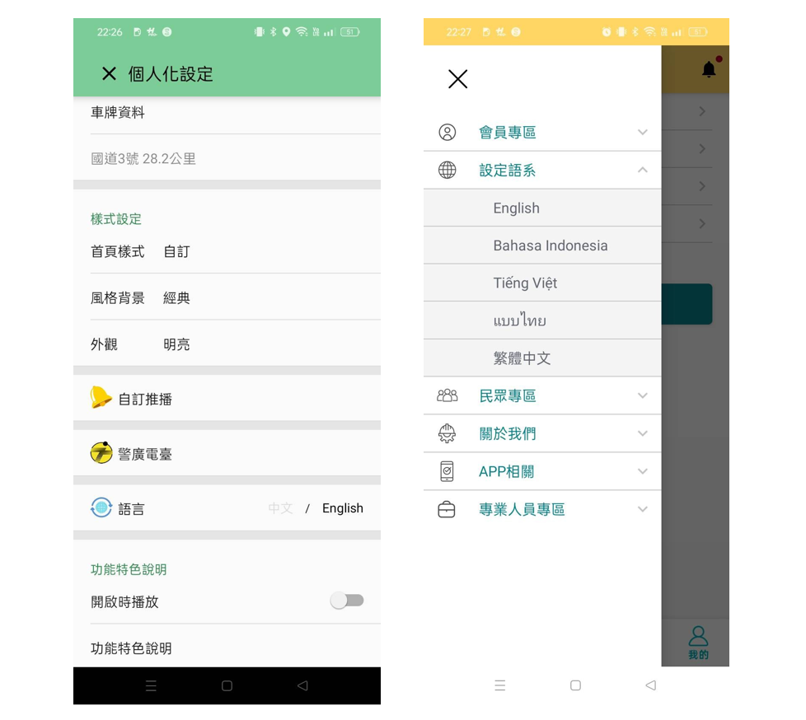
6. 網站提供多國語系的選擇
提供多國語⾔的選擇能讓更多⾮⺟語使⽤者更願意使⽤及停留在網站上,並且多語系的⽀援也是符合無障礙標準的重要部分,確保內容對所有⼈都是可理解的。
維克製作的專案『 1968 』以及『 職災守護 』兩款 APP 皆有提供不同語系切換的選項。

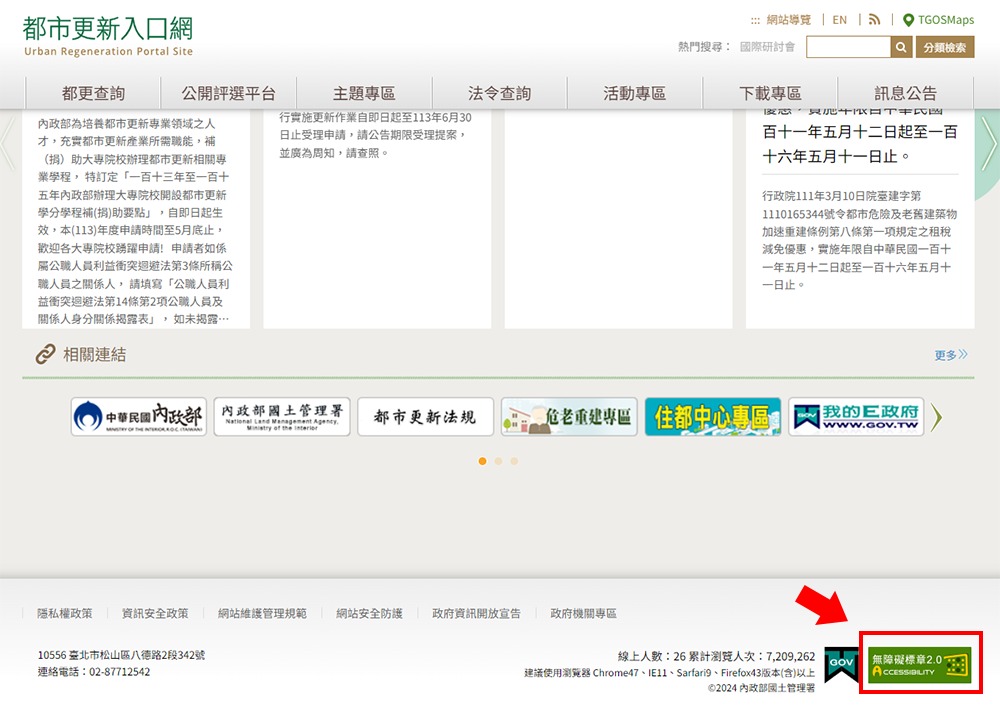
7. 顯⽰無障礙聲明
無障礙聲明展⽰了網站對於無障礙設計和實施的承諾,並且可以讓殘障⽤戶知道網站致⼒於為他們提供良好的使⽤體驗,增加信任感和使⽤意願。同時也有助於樹⽴品牌形象,展⽰企業的社會責任和⽂化包容性。

● 無障礙網站檢測⼯具
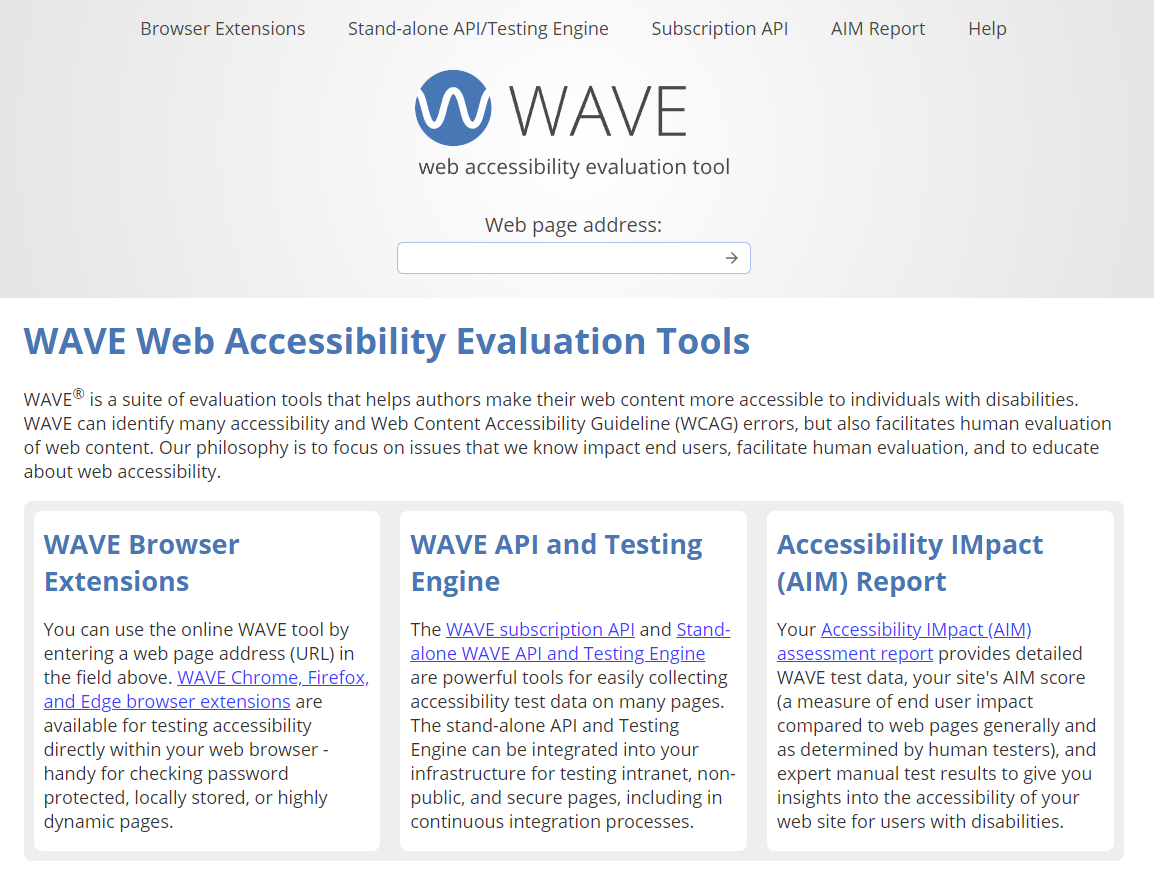
WAVE (Web Accessibility Evaluation Tool)
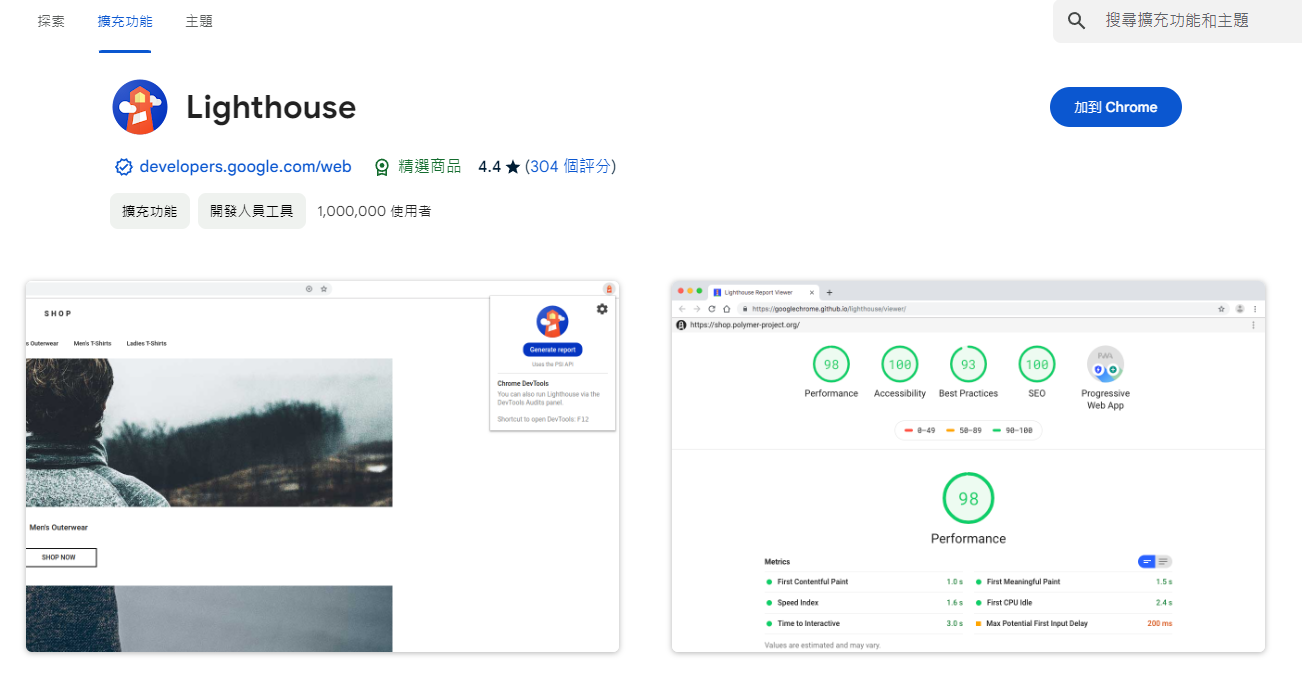
WAVE 是由 WebAIM 開發的⼀款無障礙檢測⼯具,可以在網⾴上顯⽰無障礙問題並提供解決建議。

圖⽚來源 : Google Lighthouse
Accessibility Insights
Accessibility Insights 是由 Microsoft 開發的⼀款免費⼯具,⽤於檢測、修復網⾴的無障礙問題。

圖⽚來源 : Accessibility Insights 官網
Siteimprove Accessibility Checker
Siteimprove Accessibility Checker 提供網站無障礙性評估報告,並指出具體的無障礙問題和修復建議。

圖⽚來源 : Siteimprove Accessibility Checker 官網
✨維克觀點✨
拿到無障礙認證標章之後就結束了嗎?
事情可能跟你想的不一樣,無障礙認證標章的有效期間為三年,並且在這期間,你的網站有機會被抽測,進而要求修正無障礙項目!
維克數位創意日前服務過的客戶,就曾經被臨時通知,要求限期修正已經拿到無障礙標章的網站,所以在拿到認證標章之後,你要做的事,就是好好地經營你的內容,還有保佑你的網站不要某天被抽測到。畢竟,無障礙的初衷,就是要隨時隨地帶給每位使用者良好的網際網路瀏覽體驗。
無障礙網站案例
中華民國銀行商業同業公會全國聯合會(無障礙 A 級) https://www.ba.org.tw/
中華民國信託業商業同業公會(無障礙 A 級) https://acc.trust.org.tw/
維克數位創意以整合⾏銷與技術創新為核⼼,幫助企業在數位時代脫穎⽽出。
我們的服務涵蓋網站設計與開發、應⽤程式客製化以及系統整合,確保您的品牌在數位領域中擁有優勢。
不論是提升⽤戶體驗還是達成商業⽬標,我們都能提供最佳解決⽅案。
想了解更多關於維克數位的服務?歡迎⽴即填寫諮詢表單,我們的專員將與您聯繫,提供量⾝定制的數位解決⽅案。
👉 了解更多專案內容