Nov 15, 2024
VICDNA
【網站優化怎麼做?】可以立刻執行的 5 大網站優化建議項目

Photo by Mathew Schwartz on Unsplash
網站其實就像是一個實體店面,一間店除了要有人潮,還要有吸引人的外觀引導潛在客戶進到店內,進來後還要能夠消費轉換才能增加業績,這也是每個品牌做網站的目的。
所以網站除了要先能在網路上被搜尋到之外,還要讓人想要點擊進站,進站後的使用體驗及流程規劃也會大大影響網站的轉換率以及跳出率。而使用者流程的每個環節都是『網站優化』可以調整的項目。
那具體有哪些可以調整的部分呢? 這就是本篇文章的重點拉,其內容包括 : 網站優化與搜尋引擎優化有甚麼不同、網站優化的 3 個重要目標以及網站優化建議的 5 大項目。
什麼是網站優化?與搜尋引擎優化(SEO)有甚麼不同?
1. 網站優化 :
網站優化是一個更廣泛的概念,涵蓋了提升網站整體性能、用戶體驗和轉換率的各個方面,像是頁面速度優化、行動設備的相容性、用戶界面設計、內容質量提升,以及網站的安全性等。
2. 搜尋引擎優化(SEO) :
SEO 是網站優化的其中一部分,SEO 比較專注於提升網站在搜尋引擎結果中的可見性。SEO的主要目的是通過優化頁面 / 文章內容、關鍵字、meta 標籤、內外部連結等技術,來提高網站在搜尋引擎中的排名。
|
|
網站優化 |
SEO優化 |
|
範圍 |
涵蓋網站的整體改進,包括效能、介面設計、安全性等各方面 |
專注於如何提升網站在搜尋引擎中的排名 |
|
目標 |
提供最佳的使用者體驗並增加業務的轉換 |
增加有機搜索流量,提升網站的可見性和點擊率 |
|
持續性 |
通常是一個階段性的工作,可能在完成設計或重構後告一段落 |
持續進行,隨著搜尋引擎算法的變化而不斷調整策略 |
網站優化的 3 個重要目標
1. 提升整體用戶體驗 :
執行方式可以從優化頁面加載速度入手,這不僅能讓用戶更快地瀏覽網站內容,還能減少跳出率。
另外改善網站的導航結構,讓使用者能夠更輕鬆找到他們需要的資訊,並確保網站在行動裝置上的相容性 ( RWD ),這些調整都能大大的增加使用者的瀏覽體驗。
2. 增加轉化率 :
在增加轉化率方面,設置明確且吸引人的行動呼籲(CTA)是關鍵,這可以引導你希望使用者進行的動作,例如 : 立即參加、前往購買等。
另外也可以透過 A/B Test 的方式來比較不同的頁面元素,例如標題、圖片和按鈕,找出最能提高轉化率的組合。
3. 提升網站效能 :
這部分偏向技術面,像是網站效能的提升可以從伺服器的優化開始,選擇適合的主機託管服務並優化伺服器配置,例如使用內容分發網絡(CDN)來縮短加載時間。
網站優化建議的 5 大項目
1. 內容優化 :
內容是吸引潛在客戶在 Google 搜尋到你的途徑,但內容不是只有文章,像是產品頁面、服務頁面都是有機會被搜尋到的內容。
(1)文章內容優化 :
● 吸引人的標題 (H1) 和讓人想繼續看下去的副標題 ( H2 ) :
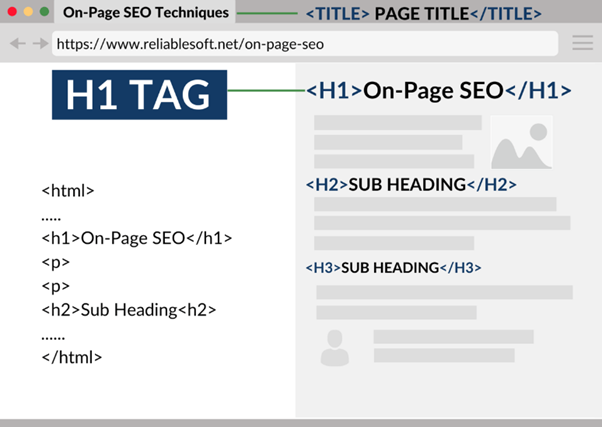
使用吸引人的標題(H1)和清晰的副標題(H2, H3)結構來組織文章內容 ( 參考下圖 ),這有助於讀者理解內容,也能幫助搜索引擎更好地爬取頁面。

圖片來源 : edgeonline
● 內容品質和關鍵字的堆疊使用 :
文章頁應該聚焦於提供有價值的內容,解決搜尋者的問題,然後內容要涵蓋目標關鍵字、長尾關鍵字及相關關鍵字,這樣可以捕捉到更多的搜索查詢,有助於吸引更精準的受眾。
● 多媒體內容,讓閱讀體驗更豐富 :
在文章中使用圖片、影片、比較圖表等多媒體內容,增加使用者閱讀時間,這些都是 SEO 的重要指標,另外圖片記得都要加上 alt 描述。
● 內部和外部鏈接的建立:
文章頁可加入內部連接到相關的產品頁或其他文章頁,讓讀者除了從文章中得到解決方案外,也會一直被引導看更多的文章,增加停留時間;另外外部連接至高權威的網站可以提高文章的可信度,也有助於 SEO。
● 持續更新內容並制定長期策略:
定期更新文章內容,保持新鮮度和相關性,有助於持續吸引搜索流量;另外像是投稿或是去社群論壇曝光也是增加曝光的有效策略。
(2)產品頁 / 服務頁優化 :
● 目標關鍵字優化:
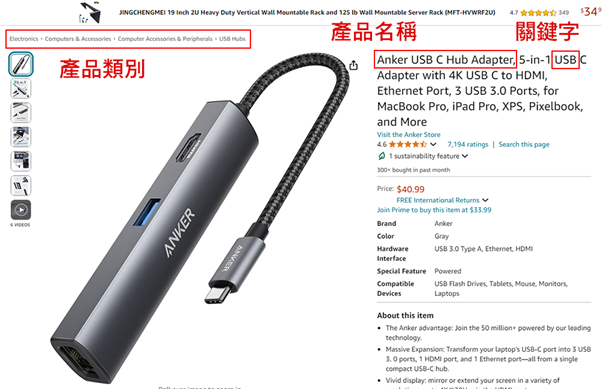
產品頁應聚焦於具體的購買意圖關鍵字,例如產品名稱、型號、類別、以及相關的長尾關鍵字(如“購買 + 產品名稱”)。
圖片來源 : amazon anker
● 產品描述:
撰寫獨特且詳細的產品描述,避免使用製造商提供的通用描述,描述中應包含產品的特性、優勢、用途以及關鍵規格,並且適當的置入目標關鍵字。
● 圖片優化:
確保圖片有使用相關的 Alt 屬性描述圖片內容,並優化圖片大小以確保頁面載入速度。
● 顧客評價增加信任感 :
鼓勵消費者留下評論 ( 實體店可留 Google Map 評價 ),因為多數人都是以評價多寡作為消費的考量。
● 內部連結 :
將產品頁與相關的產品、類別頁、和推薦文章等頁面連接起來,增加網站的內部連接結構,同時也增加消費者購買相關產品的機會。
2. 網站結構優化 :
(1)建立網站地圖 sitemap :
建立 sitemap 是網站結構優化重要的一步,透過建立一個清晰的網站地圖,可以幫助搜索引擎更有效的抓取和索引網站上的所有頁面。另外提交網站地圖給 Google Search Console 也能加快被 Google 索引的速度。
(2)清晰易懂的導覽按鈕架構及麵包屑 :
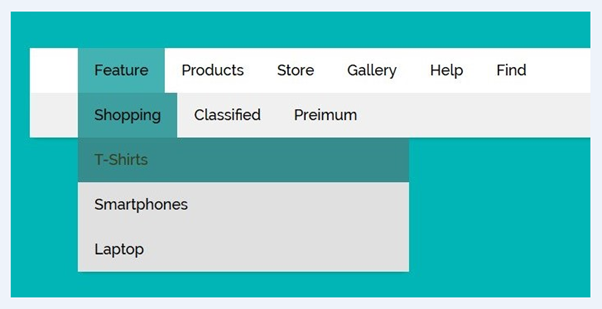
好的導覽架構可以幫助搜索引擎理解網站的層次結構和內容關聯,導覽按鈕應該簡潔好懂,並按照邏輯順序排列,讓使用者能夠輕鬆找到需要的資訊 ( 參考下圖 )。

圖片來源 : creativemarket
麵包屑導航則有助於使用者隨時了解他們在網站中的那個位置,並能快速返回上一層或首頁,這對於大型網站特別有幫助。
(3)正確使用 html 標籤 :
使用語義化的 HTML 標籤,例如用 <header> 標籤來定義網站的頭部區塊,而不是使用無語義的 <div class="header">,可以讓搜索引擎更好的理解頁面的結構和內容。
3. 網站使用目的優化 :
當進行網站使用目的優化時,要根據不同類型網站的特定需求來規劃和設計其網頁結構和功能。每種類型的網站都有針對的目標受眾和使用者習慣,因此在網頁設計和架構上需要做出對應的調整。
例如對於電商網站而言,重點在於提供流暢的購物體驗,而形象網站則是更多關注於品牌的展示和形象塑造。而媒體論壇網站和部落格網站,內容的分類和讀者互動的回饋是關鍵,另外也可以加上標籤系統 ( #hashtag ),方便讀者可以輕鬆瀏覽和搜索感興趣的文章或話題。
4. 使用者體驗優化 :
(1)配色、字體大小及字型間距 :
適當的配色能夠提升網站的視覺吸引力以及增加層次感,而字體大小和間距則會影響可讀性。選擇高對比度的配色方案 ( 例白底黑字 ) 可以確保文字內容在不同背景下清晰易讀,同時要確保字體大小適中,間距合理,以提升整體閱讀體驗。
(2)互動反饋 :
例如當使用者將滑鼠懸停在按鈕上時,可以有微動態的 hover 效果,提醒這是一個可點擊的元素。同樣的,當使用者在表單中輸入內容時,應該有明顯的 focus 效果 ( 例如外框 border 換顏色 ),這可以幫助使用者輕鬆識別當前操作的位置。
(3)優先考量行動裝置的瀏覽體驗 :
適合行動裝置瀏覽是現代網站必須考慮的因素,尤其是在越來越多的使用者都是透過手機或平板設備造訪網站的情況下,這點更是重要。
為了優化行動裝置上的體驗,採用 RWD 響應式設計已經是基本必備的技術了,讓網站能夠適應不同裝置的尺寸,確保所有內容都能夠正常的呈現。
(4)避免無效的連結 :
無效連結會讓使用者降低對網站的信任度,所以要定期檢查並修復網站中的無效連結,確保所有指向的內容都是可正常呈現的,不然搜索引擎會懲罰有大量無效連結的網站。
(5)SSL 憑證及網頁安全性 :
SSL 憑證和網站的安全性對於保護使用者資料和增加信任度至關重要,使用 SSL 憑證可以加密用戶與網站之間的通信,防止數據被攔截或竊取,這對於處理敏感信息的網站以及電商網站尤其重要。
5. 網站速度優化 :
要優化網站的顯示速度,壓縮圖片是提升頁面加載速度最簡單的一步,因為過大的圖片會佔據較多的讀取時間,可以使用 WebP 的圖片格式來較低圖片容量大小。還有精簡和合併 CSS、JavaScript 檔案,並確保它們的載入順序,也有助於縮短頁面的首次讀取時間。
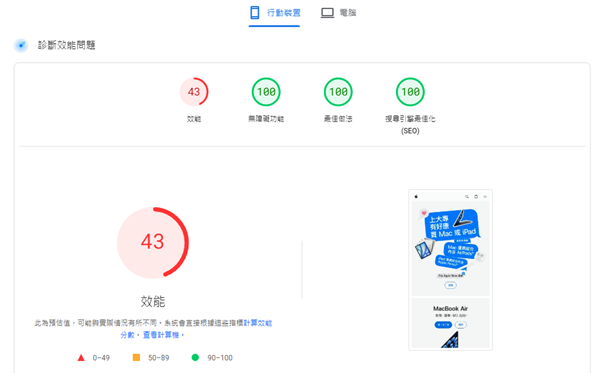
另外也可以使用一些推薦的速度檢測工具來評估網站的加載性能,像是 Google PageSpeed Insights 就是一個常用的工具,能夠提供網站速度的詳細報告,並給出具體的優化建議。

不過不用過度執著於效能的分數,上圖是用 Apple 的網站測試,分數在行動裝置呈現上也不怎麼好看,連國際知名的品牌都不是高分了,建議效能優化的目標先以體感測試速度是能接受的就行了 ( 可抓 2 - 2.5 秒的載入時間 )。
✨維克觀點✨
網站優化相對於建置來說困難許多!
第一,需要產業與技術的整合
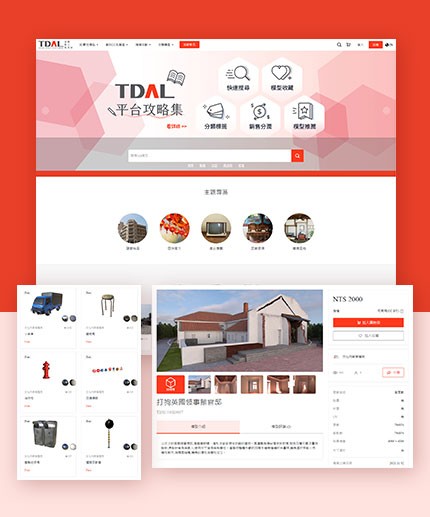
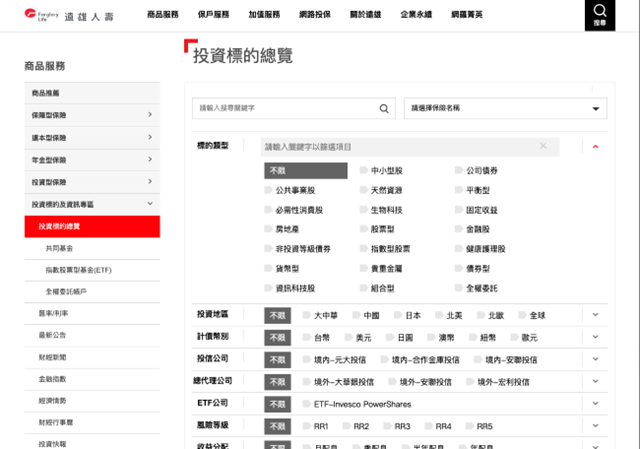
維克在專案「遠雄人壽官網改版」中,針對保險業的使用需求,重新設計了產品的搜尋介面。在327種產品中,要讓使用者找自已需求的產品,不僅需要位於產業中的專業知識,還需要多個網站建置商的技術配合,缺一不可。
而這麼複雜的過濾介面,當然也要能在行動裝置的操作上,讓使用者感到直覺與便利。而維克在幾年前針對響應式網頁就已經導入 Mobile First (行動優先) 的設計概念,從設計到開發都考量了行動裝置的使用性,並且在開發時使用 HTML5 的架構,才能在後續優化時減少許多的困難點。

更多遠雄人壽官網改版專案介紹:
https://www.vicdna.com/case-list/item?caseStudyId=15
第二,優化作業涵蓋範圍廣泛
如前面文章中提到,網站優化包含整體效能提昇、介面美化設計、SEO 策略調整、內容質量提昇、系統安全加強…等等。
這就好像搬進自已的房子後,總是要有一些調整、修繕、收納、儲藏、丟棄…等等的日常工作,這些項目沒有標準流程,完全依照使用需求與目的來做調整,但如果放著不管沒有排定計畫處理,久而久之就造成網站問題不斷累積,最後反而就不想去管它了,網站的維護也就越來越困難。
其中,為了加快載入效能,進而提昇使用體驗,近幾年來客戶會在專案中要求使用前端框架,這確實是個好的作法,但也可能造成後續維護的困難,新的工程師可能不懂幾年前的框架作法,而使優化時程拉長、維護成本提高。維克的建議是在優化網站時,儘量也保留框架升級的預算,避免因費用問題,造成執行面的爭執。
維克數位創意以整合⾏銷與技術創新為核⼼,幫助企業在數位時代脫穎⽽出。
我們的服務涵蓋網站設計與開發、應⽤程式客製化以及系統整合,確保您的品牌在數位領域中擁有優勢。
不論是提升⽤戶體驗還是達成商業⽬標,我們都能提供最佳解決⽅案。
想了解更多關於維克數位的服務?歡迎⽴即填寫諮詢表單,我們的專員將與您聯繫,提供量⾝定制的數位解決⽅案。
👉 了解更多專案內容